What an amazing opportunity! How often do you get the opportunity to work on a project that could have a massive impact on the future of the city of Cincinnati?
Bridge Forward is a non-profit with a spectacular vision for the way Cincinnati could reinvent itself for the 21st century. Bridge Forward's big idea is to use Cincinnati's own past success as a model for continued improvement. Specifically Fort Washington Way. The Fort Washington Way project untangled entrance and exit ramps and streamline interstate traffic, provided room for more public amenities, and new stadiums. It was a spectacular success.
Now that the Brent Spence Bridge is finally getting a much needed upgrade, why can't the same thing be done with the highway infrastructure on the west side of downtown?
You can learn all about the project at https://www.bridge-forward.org
About The Project
While the site has a clear mission to communicate the plan and gather support, it was determined that Squarespace (along with some clever modifications) would be the best way to get a website up and running quickly. The information was also being updated at a rapid pace before launch. The Squarespace platform coupled with Zoom meetings allowed for quick changes to be made in a team environment.
A key part of the site's presentation required custom coding. Thankfully Squarespace allows several ways to add, inject, and modify code to customize a website.
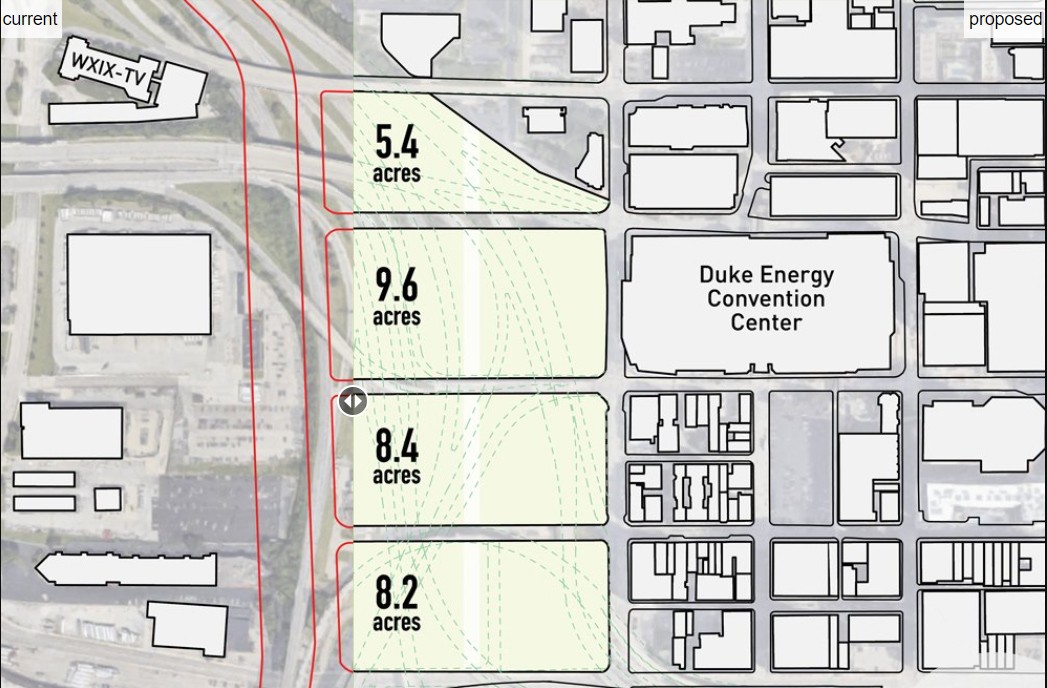
Two major customizations were a email directory of local officials with some suggested content to show support for the program, and a very cool before/after slider.

The before/after slider (above) is something I'm particularly proud of. The slider is made in pure CSS, no JavaScript. It's a modification of a form-slider so it requires very little processing power and works on all modern platforms. Pretty cool.