Let’s talk about images.
Jpg. gif, png… it's just a picture right?There are a lot of differences in how image formats work and store data. Most of the formats we encounter in our day to day lives have been compressed. Meaning they sacrifice quality for a reduction in storage size. Knowing how these formats work and what corners they cut can help you make better decisions about which ones to use.
Let's start with the very basics. All image formats can be grouped into of one of two families: Vector and Raster.
Vector images use shapes to make an image.
Raster images use pixels.
Vector
Vector images are used for well-defined shapes and are ideal for things like text, logos, and some cartoon drawings. Vector images contain instructions along the lines of, “Place your pencil down. Draw 5 paces. Turn 90 degrees to the right. Draw 2 paces. Lift pencil... etc.” The advantage of vector formats is that they are very small in file size and appear just as clear on a business card as they do on a billboard. The reason is that a “pace” in the previous example can be one millimeter or one mile. Vector images are resolution independent. This makes vector formats ideal for logos, labels, instruction manuals, and diagrams. There are some instances when you can use vector reproductions of photographs. However, the file sizes are usually enormous. It's usually reserved for special cases like large-scale, near-realistic reproductions like billboards.
Some common vector formats are:
- .ai (adobe illustrator)
- .eps (encapsulated postscript which stores detailed color and printing info)
- .wmf (windows metafile, used less now but was commonly used in Word Docs)
- .svg (scalable vector format - a vector format for the web! More on this later.)
Vector files are often used by graphic designers and printshops. Hopefully the SVG format will become more widely used when appropriate. More on that later.
Raster
Raster images are sometimes called bitmap files. (Anyone remember .bmp???) I like to think of Raster images like a tile floor or graph paper. Lots of little squares in a grid. Each square can be any color. If you get enough tiles, and enough space, you can make an image. Like a mosaic in a perfectly square grid. Here’s a little animation to explain the principle. The more tiles (pixels) you have, the higher the resolution, the better the image quality.
![]()
This image is 360 pixels wide. It shows what happens when we try to recreate the image using one tenth the number of pixels, or an image just 36 pixels wide. More pixels means more detail and more file size.
Resolution: Numbers of Pixels
Most screens (monitors and phones) have about 70-120 pixels per inch. (Print resolution is typically 200-300 dots per inch btw). Back in the 90s when digital cameras had a 640x480 resolution, your image was about 7” wide on a monitor and 2”-3” wide when printed. Modern phones take 12 megapixel images (4000x3000) and can more than cover the entire width of a 38” gaming monitor or a 4K TV screen (about 3840x2160) and can print a crisp 13" x 10" photo.
Each pixel is defined by a little bit of data to remember its position and color. The bigger the image, the bigger the number of pixels, the bigger the file.
File Size
While it would be wonderful to have crystal clear images on every screen and piece of paper, images get very big very quickly. Bigger files take more hard drive space to store, more bandwidth to transfer, and more RAM to show on a screen or to print.
Also, remember that images describe an area. An image that is double in size (twice the width and twice the height) has 4 times the number of pixels. A 100x100 image has 1,000 pixels and a 200x200 image has 4,000 pixels.
Compression
Most of the raster image formats you’re familiar with (jpg, gif, png) are techniques for reducing the file size of an image by approximating the pixel information instead of specifically defining each dot.
Technique #1: A smaller box of crayons - gif and png
Thankfully we now live in an age where almost every screen uses 24-bit color. 24-bit color specifies the amount of Red, Green, and Blue to mix into a color on a scale of 0-255. The result is more than 16 million possible colors.
Gif and png specify a smaller set of colors to use in the image. This can be as few as two and no more than 256. Essentially, these formats turn an image into a pixel-level paint-by-number project. If you can’t use a vector format and you need to provide an image of a logo, gif and png are the formats to use. Because logos are usually just a few colors, this technique works very well. On images with a large number of colors or a transition from one color to another (a sunset or another light-source fading from one point or another) this technique runs out of colors and banding occurs. You can dilute this effect a little bit with dithering, which mixes up the pixels across these transitions. There is some noise, but it’s less jarring than banding.

If you look closely at the jpg on the left, you can see a lot of noise in what should be solid colors and even the whitespace around the letters. The png on the right looks perfect despite being half of the noisy jpg and 7% of the original image.
Because gif and png specify colors so exactly, they can also specify ‘transparent’ as a color. This makes gif and png very useful in certain situations. Transparent gifs were critical to web layouts back in the dark ages of the 90s.
Animation
The thing that gifs are known for is animation. If it wasn’t for animation, the gif format would have likely gone extinct, replaced by pngs which is essentially an updated version of the gif format. Animated gifs are a lot of fun and keep this 32 year-old image format alive. Gif animations store each frame as an overlay of the the previous layer. It only stores data for the pixels need to change color from how they were before. The rest of the pixels are transparent/ignored. If you’re familiar with Cinemagraphs, this is why they work so nicely and can maintain small file sizes. The gif animation format doesn’t require a full image for each frame. It only has to store info about what changes from one frame to the next.
Technique #2: mini gradients - jpeg
Jpg (or jpeg) images are designed to save photographs. Jpgs are saved using a varying amount of compression, usually called a quality scale from 0 to 100. While all jpg files lose the original image data, a quality factor of 100 generally looks perfect to the human eye and has a substantial reduction in file size.
This is a bit of an oversimplification, but the JPEG format breaks an image down into a grid of rectangular groups of pixels. Each box of the grid is filled with a gradient (a transition from one color to another). As the quality factor increases the number of gradient boxes to used to represent the image increases and the image becomes a more accurate representation of the original. The number of colors and other aspects factor in as well. While the original image information is lost, JPEGs have a staggering reduction in file size.

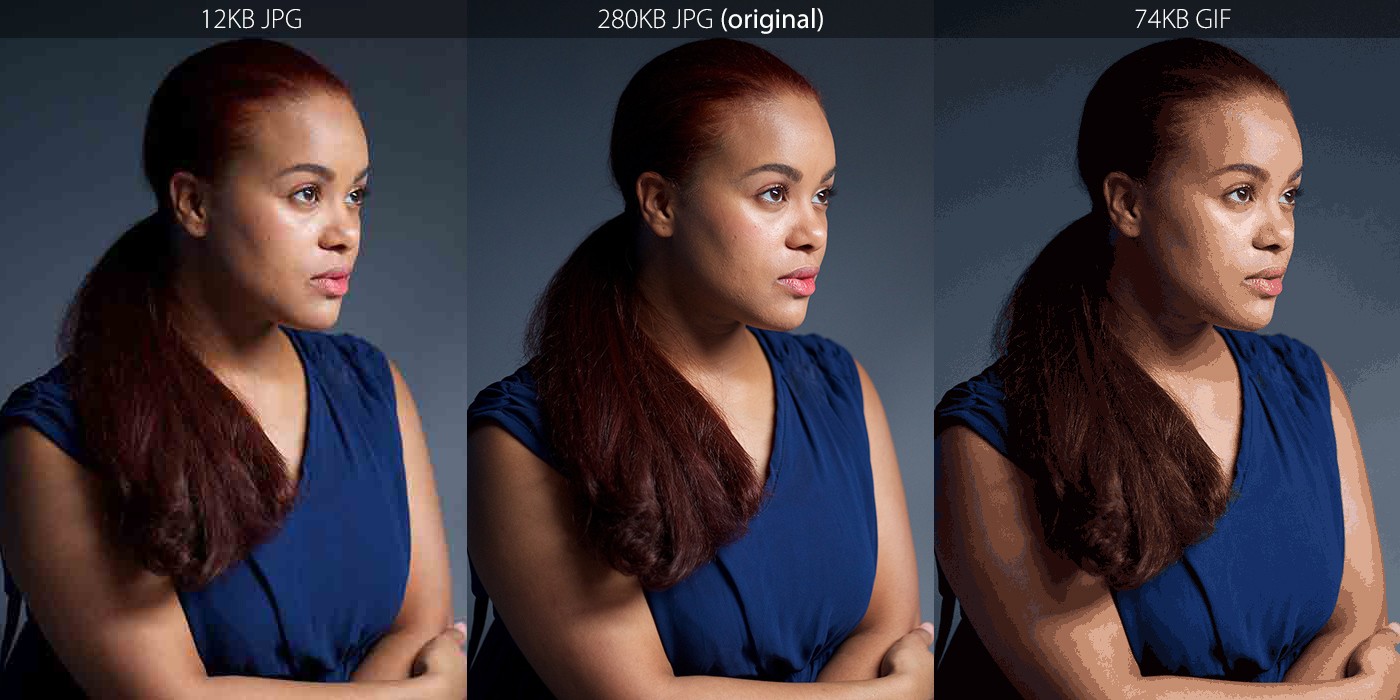
In this image we see how the gif format on the right fails. There's massive banding as the limited number of colors can't adequately reproduce the gradual changes in color. The jpg on the left has some noise as this is a very low quality factor jpg to illustrate the compression at work. There's some banding and what looks like little rectangles of rainbows. But it's amazing to see how bad the gif is at recreating a photo and it's still six times the size of the jpg.
SVG
The .svg format is relatively new and a very big deal for the internet. Actually, it’s mind-boggling that a vector format wasn’t the first image format used on the web considering how much smaller the file sizes are. That’s the reason we had so much goofy clip art on computers in the 80s and 90s. You could put a ton of these of these vector images on a 1.44MB floppy disk.

The .svg format has been around since 2001 but widespread adoption took forever. Internet Explorer never property supported svg. Safari didn’t support it until 2018. So it's only been in the past few years that the SVG format was supported reliability enough that you could actually use it on the web.
I’m always cautious about using cutting edge features on a website. I’d rather use tried and true technologies rather than push the envelope and subject some visitors to a bad experience. But SVG files are absolutely ready for use. Actually the version2 logo in the top banner is a svg file. Check out how big it can get with no distortion!
Unfortunately, some ideal uses for the svg format aren't supported. Like in Google docs and most email systems. (svg would be perfect for email signatures!)
Conclusion
Formats matter. Photos should be jpeg, logos should be svg if possible but in 2021, you’ll still likely have to use png. Gifs are pretty much just for animations. If you only take one thing away from this, it's that you shouldn't use jpegs for logos (unless you have a really bad logo, in which case, call me and we'll get you fixed up.)